-
www.naver.com 접속할 때 일어나는 일CS 공부 2023. 7. 12. 17:46
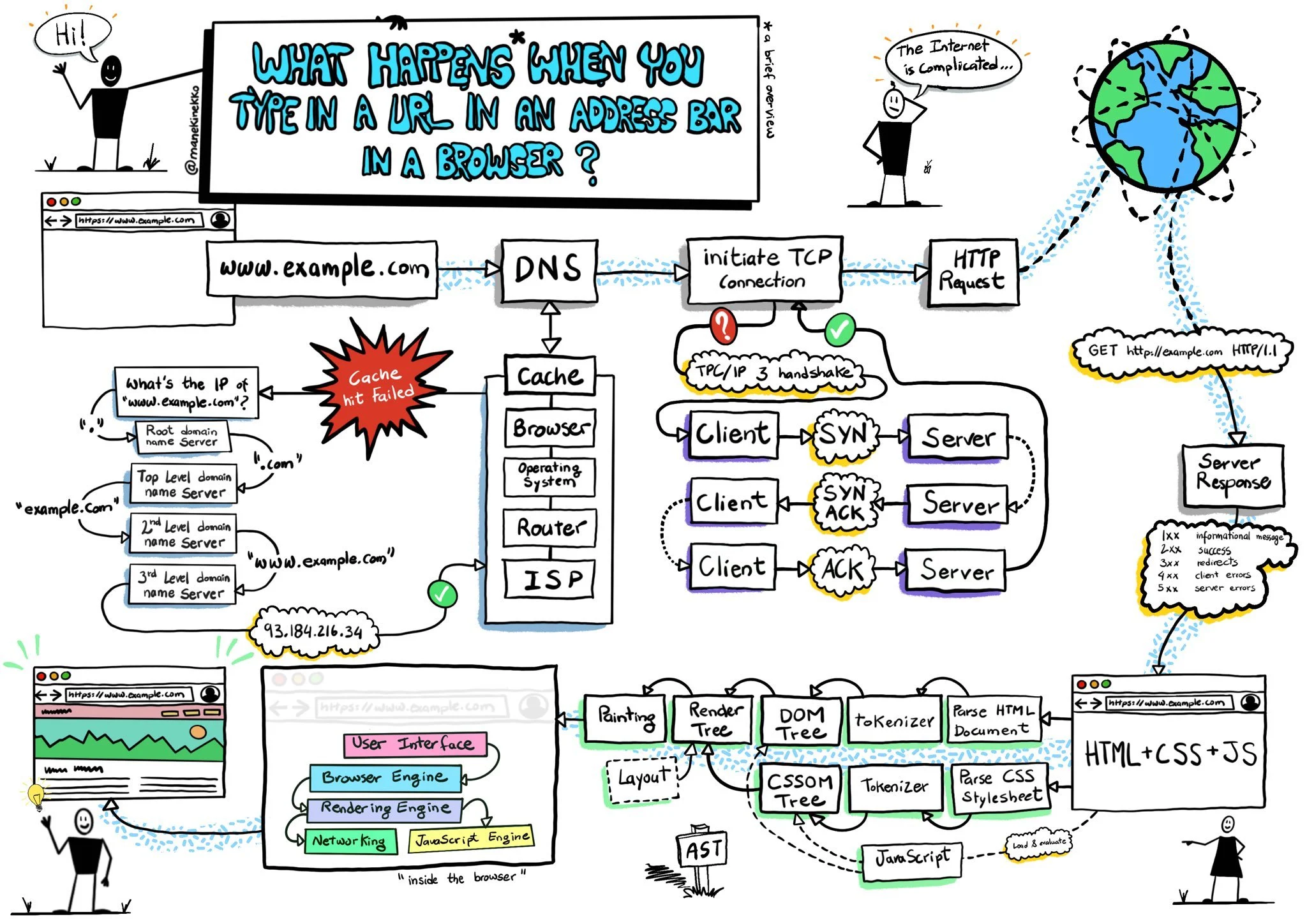
우리가 주소창에 www.naver.com을 쳤을 때 일어나는 웹 통신의 큰 흐름에 대해서 알아보자.

출처: https://blog.knowbe4.com/what-happens-when-you-type-in-a-url-in-an-address-bar-in-a-browser 주소가 입력이 되면 DNS에서 IP를 찾아내게 된다.
DNS는 먼저 컴퓨터의 캐시를 확인하게 되고 그다음 브라우저, OS, 라우터 그리고 ISP 순서대로 캐시를 도메인을 찾아낸다.
캐시가 없다면 DNS에 도메인을 검색하기 위한 요청을 보낸다.
TCP 연결을 시도한다 TCP 연결을 위해서는 3-way-handshake라고 하는 과정이 들어간다.
클라이언트와 서버에서 SYN과 ACK를 주고 받으며 연결을 성립하고
TCP 네트워크에 HTTP 형식으로 request를 보낸다.
TCP를 통해 서버에 request가 전달되고 서버는 요청을 받아 헤더나 바디의 정보를 받기도 하고
요청에 따라 status code를 반환하면서 응답을 전달한다.
브라우저는 html css js 코드를 받아서 각각 파싱한 후 렌더트리를 만들게 되고
자바스크립트는 v8엔진에서 해석 되어 렌더트리에 붙고 동작이 완료된다.
DNS에서 벌어지는 일

출처: https://develaniper-devpage.tistory.com/88 도메인의 이름을 한 서버에서 관리하기란 매우 어렵다.(도메인의 수가 매우 많기 때문) 따라서 DNS resolver는 호스트에게 직접적으로 도메인 주소를 받아 다음과 같은 과정을 통해 IP를 제공하는 역할을 한다.
DNS 서버에 검색을 하게되면 다음과 같은 일이 벌어진다.
- 간략한 과정을 통해 브라우저에 도메인 주소를 치면 DNS로 접근한다고 했다. 이때 DNS가 여기서는 DNS resolver이다.
-DNS resolver는 LAN에 있을 수 있고 인터넷 서비스 프로바이더, WIFI, 혹은 제 3자일 수 도 있다. Local DNS라고 설명하는 곳도 있는데 같은 역할이라고 생각하면 될것 같다. - DNS resolver는 처음에 이 주소를 Root Name Server에 보내 도메인 주소에 대해 묻는다.
- Root Name Server는 이 요청에 대해 "나는 모르고 .com을 관리하는 서버가 알거야" 라고 resolver에 전달한다.
- resolver는 다시 .com을 관리하는 .com Top-Level Name Server에 도메인 주소에 대해 묻는다.
- Top-Level Name Server는 국가코드 최상위 도메인(.kr, .jp, .us)등과 일반최상위 코드(.com, .net, edu, .org, .int, .gov, .mil)을 담당한다. - Top-Level Name Server는 naver.com을 관리하는 Name Server를 알려준다.
- resolver는 또 다시 해당 Name Server에 도메인 주소에 대해 묻는다.
- naver.com의 ip주소를 가지고 있는 마지막 Name Server는 최종적인 ip주소를 resolver에게 제공한다.
- naver의 ip주소를 알아낸 resolver는 사용자에게 ip주소를 전송하게 된다.
더 알아야할 것들:
- OSI 7계층
- 3 way handshake, 4 way handshake
- TCP와 UDP 차이
- TCP/IP 동작 방식, 무결점 검사 방식
- SSL, TLS, 대칭키, 공개키
- HTTP, HTTPS
- HTTP Status
- REST API
참고:
https://develaniper-devpage.tistory.com/88
https://blog.knowbe4.com/what-happens-when-you-type-in-a-url-in-an-address-bar-in-a-browser
- 간략한 과정을 통해 브라우저에 도메인 주소를 치면 DNS로 접근한다고 했다. 이때 DNS가 여기서는 DNS resolver이다.